Regular Expression (Regex) Essentials for Developers
Hello friends, Today in this post we will learn about a regular expression that you need to know as a developer. Regular expressions have a variety of use cases invalidating emails, phone numbers, etc. Regex also has good support around a variety of programming languages. It helps us in reducing a lot of if statements to validate input in our code, hence regex helps in reducing code and makes it more readable. At the end of the post, you will find a couple of challenges regarding regular expression. Let's get started.
Basic Syntax
Regular Expression starts with a forwarding slash followed by a pattern and ended with another forward slash, after that we flags.
Eg: /pattern/flags
To test our regex patterns, we will use the online toolhttps://regex101.com/
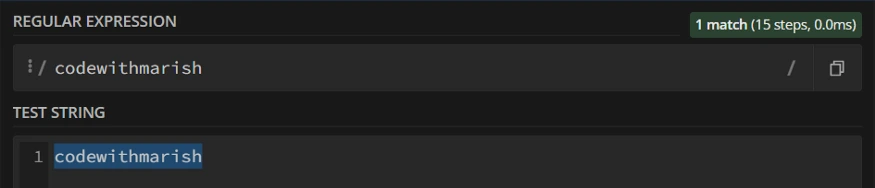
Let us start with the basics by searching for our name using regex
Eg: /codewithmarish/
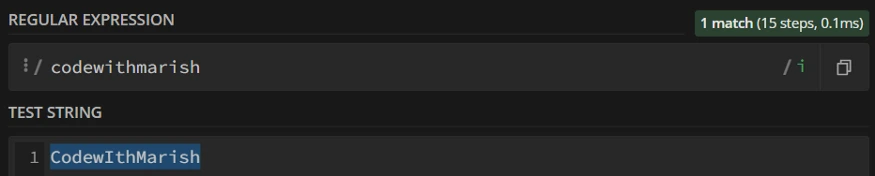
Now type the name in uppercase and shuffled (mix with upper & lowercase) does it matches now?
Flags
- i — case insensitive match, so it will match for uppercase, lowercase, and also the mixed case. Eg: /codewithmarish/i
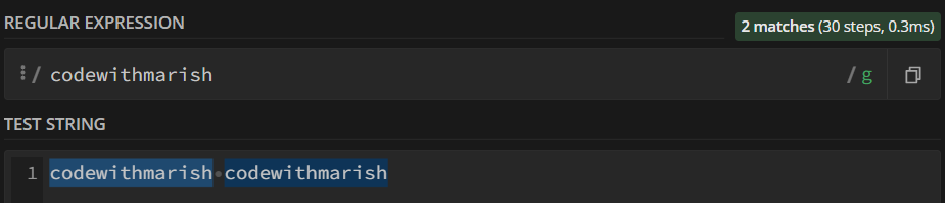
- g — global match, will match for more than one time. if you type your name again in the search text, it will not match so in that case you need to use /g to match that.
Suppose if we need to match cat, mat, bat, pat, sat …, then?
Character Set
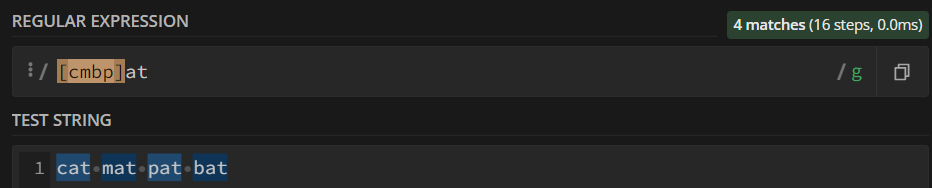
Here comes to the rescue is the character set, if we observe here common character one of the words cat, mat, bat, pat, sat is ‘at’ so we need to have a pattern that matches c, m, b, p at the start.
So our regex would be /[cmbp]at/
Now type cat, mat,… you will see it matches, don’t forget to add a global flag to match multiple patterns.
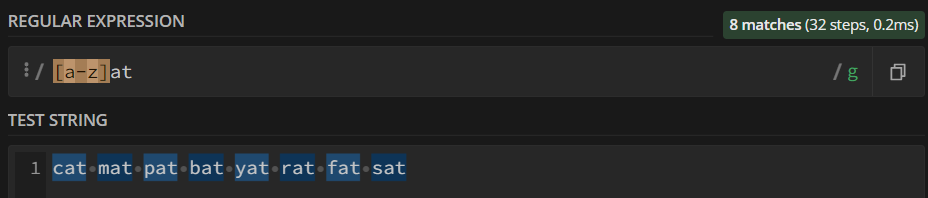
What if you want to match all alphabets instead of just specific characters [cmbp] then we will just replace it with [a-z], similarly to uppercase [A-Z]
Eg: /[a-z]at/
[a-z] — lowercase character
[A-Z] — uppercase character
[0–9] — digits
It is not necessary to select ranges starting from a and ending as z, you can also select ranges in between them such as [b-m][p-x]
Remember: Start should be lower than the end, i.e. you cannot start as z and end as a [z-a] — this is invalid
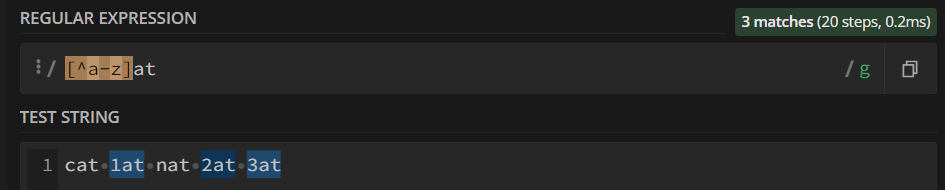
Now you have got a requirement, where we need to ignore some characters for that we will use ^ followed by pattern string. For example
/[^a-z]at/ — this will match all characters except for range a-z.
Meta-characters
Now let us see some shorthands or also called metacharacters.
\d — match digit character same as [0–9]
\w — match alphabets, digits & _(underscore) character [a-zA-Z0–9_]
\s — match whitespace spaces & tabs
\t — match tab character only
. — matches any character except newline character(\n)
\b — word boundary used to match an entire word.
Eg: /\bcat\b/ — this matches word cat
Quantifiers
Let’s move on, till now we have seen single character matches, now we will look at quantifiers for matching multiple characters.
Following are the regex quantifiers —
- {num} — number of occurrences
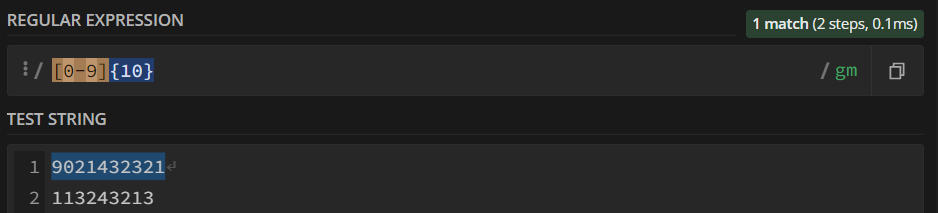
Eg: This can be useful in the case of phone numbers where we would be needing a fixed number of digits. So regex will be
/[0–9]{10}/ — this will match only for 10 digit numbers
2. {min, max} — for matching a number of characters between the ranges.
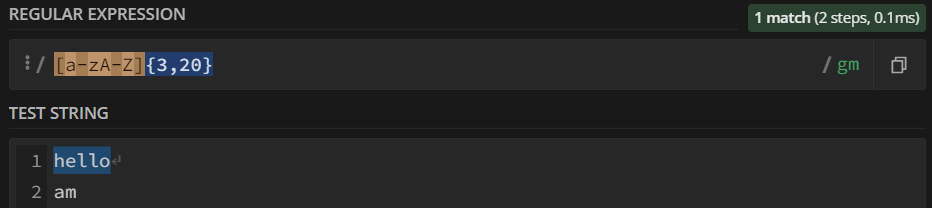
Eg: Suppose we want names to be within specific ranges such as name should be a minimum of 3 and maximum of 20 characters then regex for that will
/[a-zA-Z]{3, 20}/
3. {min, } — here min is the minimum number of characters required and the maximum is not defined. Also minimum should be ≥ zero
Eg: /[a-zA-Z]{5, }/
4. ? — zero or one occurrence
Eg: We need to match text containing a minimum of 3 alphabets and 0 or 1 number so regex will form as
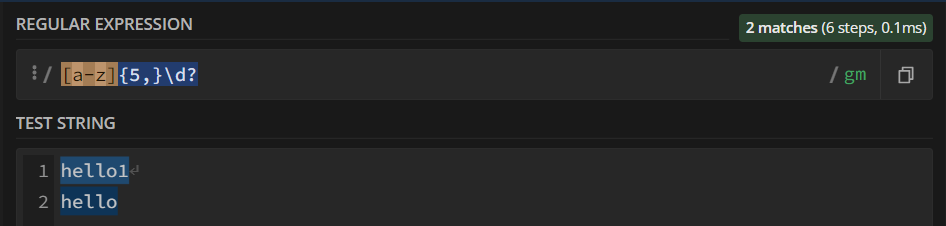
/[a-zA-Z]{3,}\d?/
Alternation
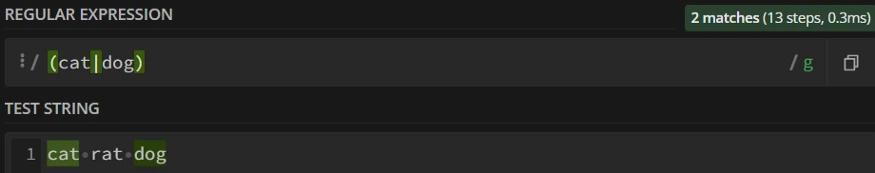
There may be certain situations where we would require a logical “OR”, in that case, we have an alternation (OR) “|” symbol. For eg: If we want to match either a cat or a dog then the regex would be -
/(cat|dog)/ — here we cat|dog inside rounded brackets which means group such that it will try to match the entire word cat or dog.
Anchors
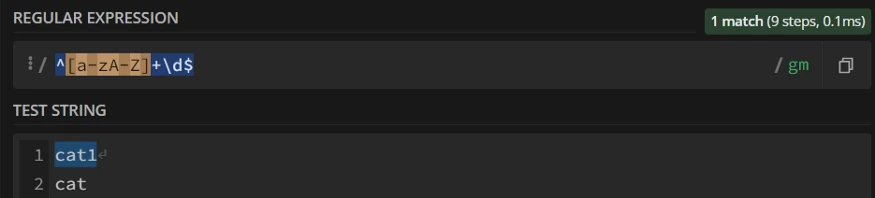
Next, we will look at regex anchors to match the start and end of the string. For eg: We need to start with alphabets but end with the number, then regex would be as follows
/^[a-zA-Z]+\d$/
^ — defines the start of the string
$ — defines the end of the string
Remember ^ inside [^a-zA-Z] defines negation and ^ outside ^[a-zA-Z] defines start anchor.
Things to remember
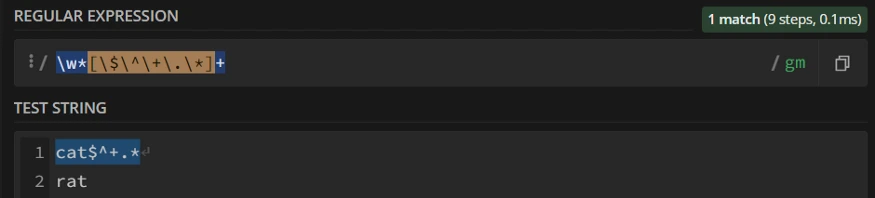
$, ^, *, . have a predefined meaning so incase you need to match this symbols in your text string then you need to use escape characer (\)
Eg: /\w*[\$\^\+\.\*]+/
Finally, Challenge for the day would be
1. Validate strong passwords. Eg: Password should be minimum of 8 length of any character, should contain more than one number and special symbols.
2. Check whether entered date is corrent or not. Valid formats are dd-mm-yyyy , dd/mm/yyyy
Thanks for reading this post, if you found this post helpful please share maximum, Thanks for reading 😊 Stay tuned.
You can refer to the below documentation for more.
Regular expressions - JavaScript | MDN
We will post other challenges with solution in our website challenges section.
If you are facing any issues please contact us from our contact section.
Also please don’t forget to subscribe to our youtube channel codewithmarish for all web development-related challenges.